Quality Assurance (QA) teams play a pivotal role in ensuring that software functions seamlessly and meets high standards of quality. However, perfection in software development remains an elusive goal. Bugs, glitches, and unexpected quirks are an inherent part of this journey. When these digital gremlins surface, it becomes the QA team's responsibility to employ an efficient method for identifying, understanding, and ultimately resolving them.
In this blog post, we'll delve into the technical aspects of why sharing a thorough bug report is crucial for QA teams. This not only aids in comprehending the bug but also streamlines the often intricate debugging process. We'll also explore what specific details QA teams should include in their bug reports and how to gather this information effectively.
Why Do Bug Reports Matter?
Bug reports serve as the bridge between QA teams and development teams. They are the foundation upon which efficient debugging and issue resolution are built. A well-structured bug report not only expedites the resolution process but also minimizes the back-and-forth communication between QA and developers.
The Cost of Incomplete Bug Reports
Imagine a scenario: a QA team encounters a bug, but their bug report lacks crucial information. They simply note, "The app crashes sometimes." This vague description leaves developers in a state of confusion. They are forced to embark on a time-consuming journey of trial and error to understand the issue's source.
This lack of clarity leads to a wastage of engineering bandwidth as developers struggle to replicate the issue and understand its root cause. Valuable time that could have been spent on productive development tasks is squandered. The result is frustration on both sides and a prolonged resolution process.
The Power of Comprehensive Bug Reports
In contrast, a well-crafted bug report is a gift to developers. It gives them a clear and detailed account of what went wrong and under what circumstances. It's like handing them a treasure map, leading them directly to the issue's source. It means less time spent searching for bugs and more time dedicated to fixing them. It streamlines the development process and increases overall productivity.
We have written a comprehensive article on the Jira bug report earlier. You can take a look at it to learn how to write an effective bug report.
The Responsibilities of QA Teams
Before delving into the specifics of what QA should include in their bug reports, let's discuss the responsibilities of QA teams:
- Thorough Testing: QA teams must rigorously test every aspect of the software, from functionality to user experience, to identify potential issues.
- Documentation: QA teams are responsible for documenting any anomalies they discover during testing. This documentation forms the basis of bug reports.
- Communication: QA teams should maintain open lines of communication with development teams. They should be ready to provide clarifications and additional details when required.
- Validation: After developers resolve reported issues, QA teams validate the fixes to ensure they are effective and do not introduce new bugs.
Now, let's explore what specific details QA teams should include in their bug reports and how to gather this information effectively.
What to Include in a Bug Report
An effective bug report should leave no room for ambiguity. It should provide developers with all the necessary information to understand and replicate the issue. Here's a checklist of essential details to include:
Clear Description: Begin with a clear and concise description of the issue. Use a descriptive title and summarise the problem in the introduction.
Steps to Reproduce: List the exact steps QA followed to reproduce the bug. Be as detailed as possible, including any specific actions, inputs, or conditions that led to the issue.
Expected vs. Actual Behavior: Explain what behaviour was expected and what behaviour was observed. It helps developers understand the deviation from the intended functionality.
Network Logs: Network-related issues can be challenging to diagnose without proper documentation. Including network logs in a bug report is essential. These logs provide insights into any connectivity problems or API failures that might be at the heart of the bug.
Console Logs: JavaScript is the backbone of interactivity. However, it can sometimes misbehave. QA teams should include console logs in their bug reports. These logs are invaluable for tracking down JavaScript errors and unexpected behaviours within the application.
LocalStorage and SessionStorage View: Web applications often rely on LocalStorage and SessionStorage to store essential data. Including snapshots of both the LocalStorage and SessionStorage views in a bug report can help developers understand how the bug affects the application's state. This context is invaluable in diagnosing and resolving the issue.
Video Recording of User Actions: Sometimes, words alone can't convey the intricacies of a bug. In such cases, a video recording of user actions can be worth its weight in gold. QA teams should consider adding a video recording of the user's actions leading up to the bug. This visual evidence paints a vivid picture for developers and can significantly expedite issue resolution.
Browser Details: Different browsers may interpret code differently, leading to variations in how an application behaves. In a bug report, specifying the browser and its version is crucial. This information helps developers replicate the issue accurately and tailor their solutions to different browser environments.
OS Details: The application's operating system can also influence its behaviour. QA teams should mention the OS and its version in their bug reports. This information can be especially important when dealing with platform-specific issues.
Connection Details (Network Speed, VPN, etc.): The speed and stability of a user's network connection can impact how an application functions. A bug report that includes connection details like network speed and whether a VPN is in use can shed light on performance-related issues.
How to Capture All This Information?
Capturing all the essential information for a bug report can be meticulous and time-consuming, especially when done manually. Fortunately, there's a more efficient way to gather this data. It is precisely where Requestly Session Replays come to your aid, offering an invaluable visual insight that significantly elevates bug identification and comprehension.
Leveraging Requestly Session Replays
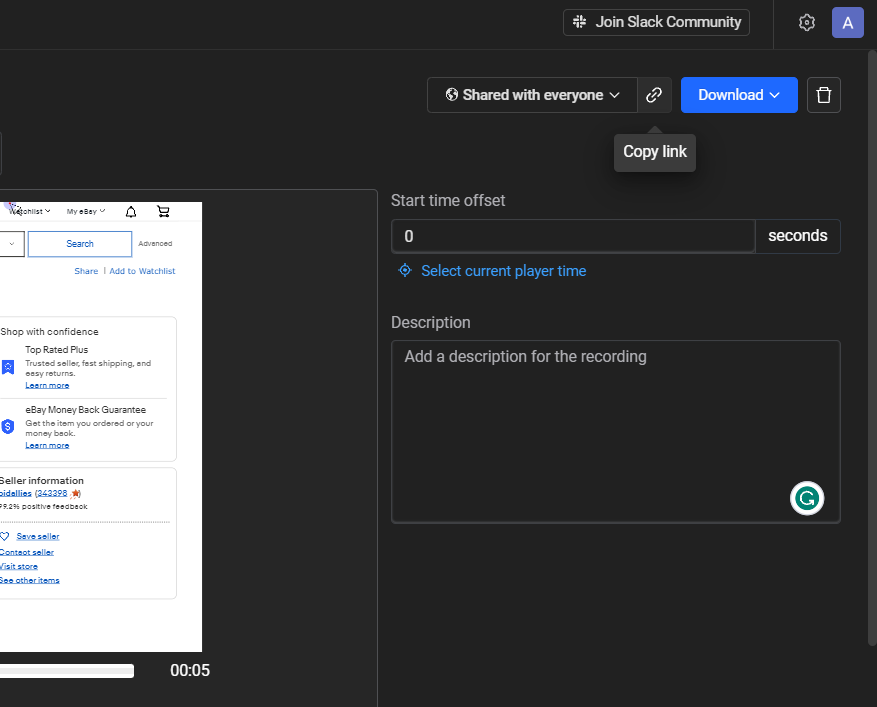
So, how does it work? Requestly Session Replays operate with meticulous precision, diligently recording every action a user takes on a website. It encompasses a treasure trove of critical elements – network logs, console logs (the messages exchanged between your computer and the website or server), and platform details (comprising computer and browser information). These elements are organized chronologically, much like a step-by-step guide that maps out a user's interaction with a website. It's essentially your roadmap through the intricate maze of web interactions.
.gif)
But there's more to it than just observation – you have the power to share or download these recorded sessions. So, picture this scenario: you - a QA, stumble upon a bug, and you need to showcase it to someone, whether it's a fellow team member or the ever-helpful customer support. With Requestly Session Replays, you can do that precisely. They can watch the replay and gain a crystal-clear understanding of what transpired. It goes a long way in facilitating a deeper comprehension of the problem and fostering collaborative efforts to swiftly resolve it.

Requestly Session Replays can change the bug-reporting landscape within your organization, delivering a host of time-saving advantages to all involved parties. Those tasked with reporting issues find it remarkably straightforward to provide comprehensive bug reports, while developers can promptly delve into troubleshooting and addressing the reported problems. It's akin to offering a meticulously detailed roadmap that expedites the issue resolution journey and ensures that your software development endeavours maintain their efficiency and effectiveness. With Session Replays, bug reporting evolves into a collaborative adventure that accelerates issue resolution and keeps your software development on the path to success.
Conclusion
We've talked about why vague bug reports are a no-go and how clear, detailed ones are the way to go. From nailing down the issue's description to listing the exact steps for reproducing it, we've covered it all. Plus, we've highlighted the importance of elements like network logs, console logs, and even video recordings to paint the full picture. But let's face it, manually gathering all this info can be a chore. That's where Requestly Session Replays swoop in to save the day. They automate the process, offering a visual journey through the web interaction maze, making bug reporting feel like a breeze. So here's to clear bug reports, efficient debugging, and QA teams making magic happen behind the scenes!
.svg)








.png)
.png)








