In the realm of web development and quality assurance (QA), ensuring the seamless performance and functionality of web applications under various conditions is paramount. One such condition that is crucial to test is the network delay or latency. As a front-end developer or QA professional, you may often find yourself in situations where you need to simulate a network delay for certain parts of a web application.
Below are some scenarios where you might want to check network latency:
Testing Mobile and Low Bandwidth Scenarios
By introducing a network delay, you can evaluate how well your web application performs in these conditions, ensuring a smooth user experience for all users, regardless of their network limitations.\API Dependency Testing
API Dependency Testing
Introducing delays to specific API requests helps you assess how your application handles such scenarios. It helps uncover potential issues related to error handling, timeouts, and user experience when external dependencies are not performing optimally.
Race Conditions and Resource Loading
A race condition occurs when the loading or execution order of resources in a web application impacts its functionality. By delaying the loading of specific resources, such as JavaScript files, CSS files, or images, you can observe if any race conditions occur. This can help uncover issues related to dependencies, initialization order, or conflicts between different components of your application.
External Resource Impact
Sometimes, the loading speed of these external resources can significantly affect the overall performance of your application. By introducing delays to the loading of these resources, you can measure the impact on the loading time, responsiveness, and user experience of your application. This information can help you optimize and make informed decisions about including or deferring certain external resources.
Caching and Data Consistency
Delays can also be useful for testing caching mechanisms and ensuring data consistency. By introducing delays between requests, you can observe how your application handles cached data and updates it appropriately. This helps verify if caching strategies, expiration policies, and cache invalidation mechanisms are working as expected and if data remains consistent across different components of your application.
Handling Long-Running Processes
In some cases, your web application may have long-running processes, such as file uploads, data synchronization, or complex computations. Adding delays during these processes can help simulate real-world scenarios and test how your application handles when the network performance is affected. It allows you to evaluate if the user interface remains responsive, if progress indicators work correctly, and if the overall user experience is maintained during these time-consuming tasks.
Load Balancing and Scaling
When your application runs on multiple servers or uses load balancers to distribute traffic, delays can be helpful in testing the load balancing and scaling mechanisms. By adding delays to network requests, you can observe if the load balancer distributes the requests evenly among the servers and if the application scales gracefully. It helps ensure that your infrastructure can handle increased traffic and maintain consistent performance under various load conditions.
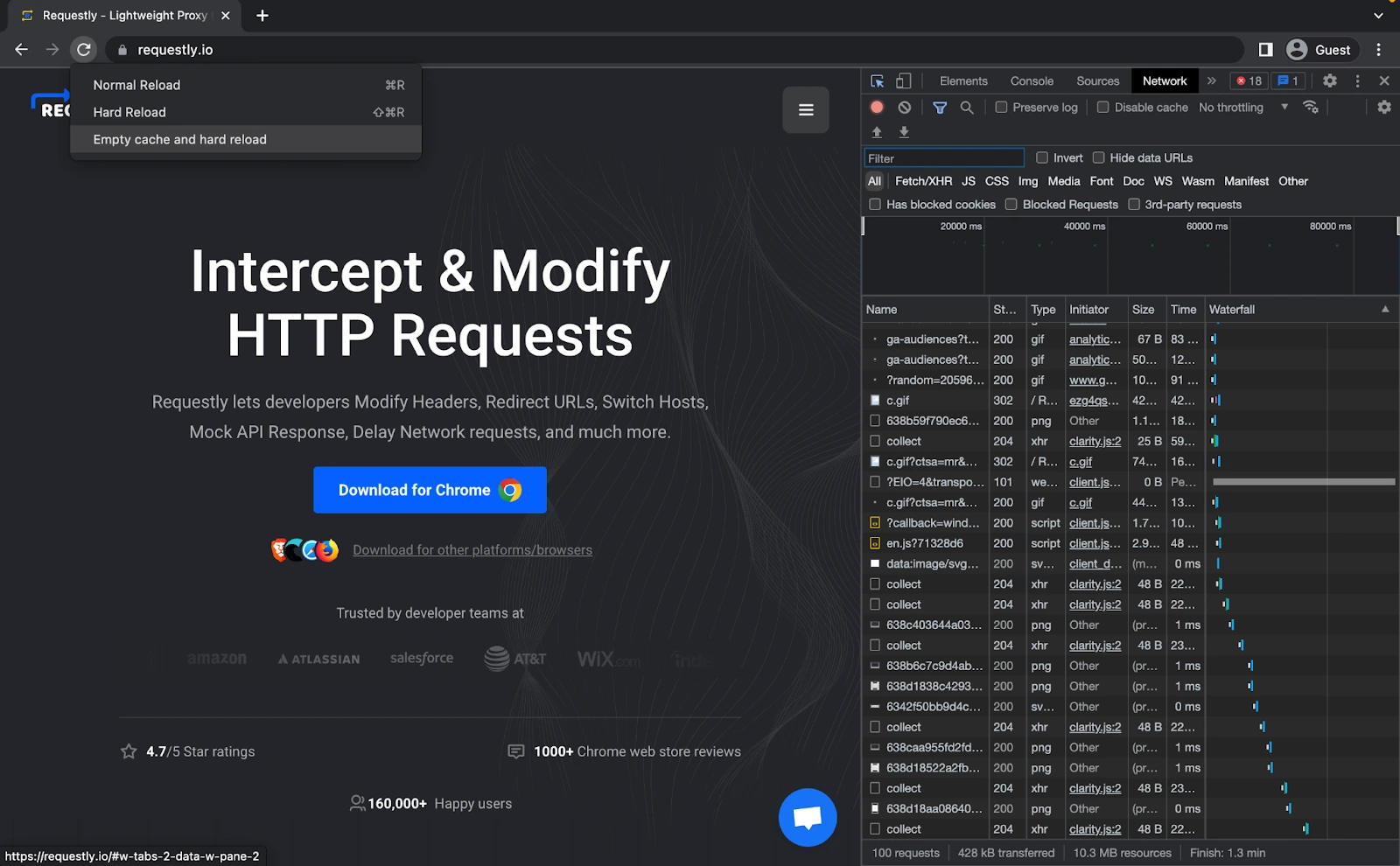
Approach 1: Network throttling feature of DevTools.
The network tab of the browser (Chrome, Firefox, Edge, and Safari) provides an option to throttle network requests. With this, you can experience the same network conditions one might face when using slow 3G, 2G connections or offline.
Steps to use the throttler:
- Open the DevTools of your browser (Cmd + Shift + C for Mac and Cntrl + Shift + C for Windows).
- Switch to the Network Tab.
- By default, the throttler is set to 'No Throttle.'
- From the dropdown menu, select the type of network to simulate.
- Long press the reload icon while the DevTools panel is open.
- Select Empty cache and Hard Reload.

Limitations
As it throttles the entire network, it may not be helpful if you want to delay a specific network request like a particular API request. For more information, refer to the documentation: Chrome, Firefox.
Approach 2: Server-side delay - Using public APIs to add delay in requests
APIs like deelay.me and Requestly provide developers with the ability to introduce delays to network requests selectively. Unlike other methods of delaying requests, such as artificially slowing down the entire browser or network connection, these APIs offer a more targeted approach. By specifying the desired delay duration for specific requests, developers can precisely control the timing of delays without adversely affecting the overall performance of the browser.
How to use the API:
- Change the link to be delayed as:<mark>"https://app.requestly.io/delay/<delay_in_millisecods>/<URL_to_be_delayed"</mark>
- Let's say you want to delay <mark>https://code.jquery.com/jquery-3.6.0.slim.js</mark> by 4000 ms and see the impact on your app as your libraries heavily depend on jQuery.
- Then the URL has to be changed to: <mark>"https://app.requestly.io/delay/4000/https://code.jquery.com/jquery-3.6.0.sl"</mark>
- You can configure a Redirect Rule in Requestly to redirect the jQuery CDN URL <mark>"https://code.jquery.com/jquery-3.6.0.slim.js"</mark> to above mentioned URL.
Limitations
As the requests are redirected to public APIs, they cannot be applied to XHR requests, as CORS policy would block the redirected resources.
Approach 3: Client side delay - Using Requestly browser extension
Requestly is a free browser extension that allows you to delay a particular network request. You can also modify headers, redirect URLs, switch hosts, mock API responses, insert custom scripts, and do much more. Requestly delay rule works primarily on the client side.
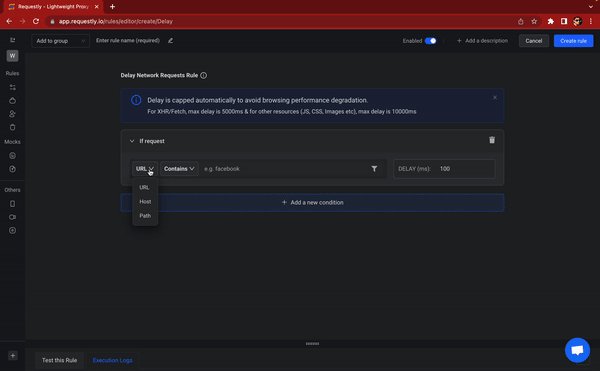
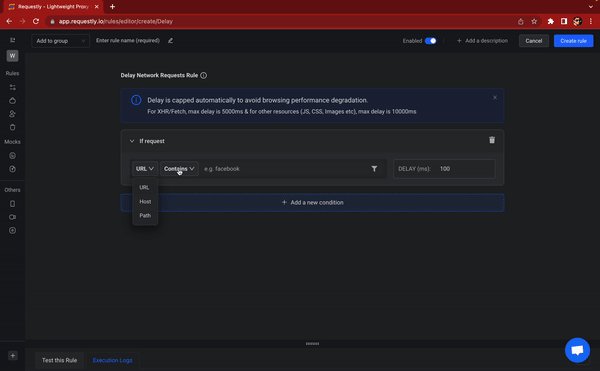
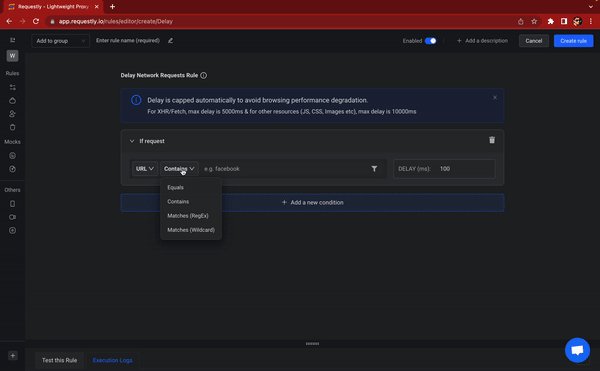
To create a Delay Request Rule in Requestly:
- Install Requestly's browser extension.
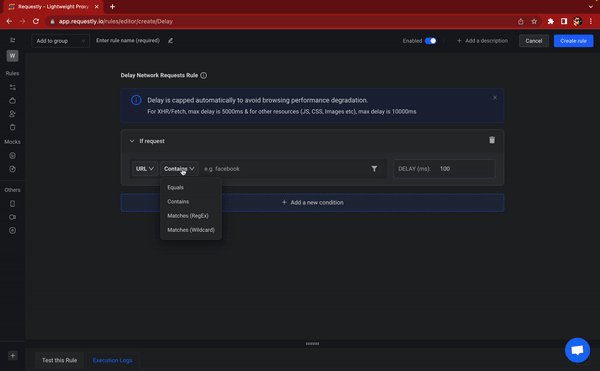
- Click Delay Network Requests and click Create Rule.
- You can choose the option you want from the dropdown menu.
- Enter the time delay and click Create Rule.

You can also combine this with other rules of requestly, for example, when you want to modify the headers of the request after delaying it.
Limitations
- The Requestly extension actually adds to the delay in the browser.
- Adding the delay in the browser could lead to a poor browsing experience when the delay is applied to too many requests or is applied for a large duration.
Which approach should I take?
Whenever you want to test your entire application on a slower network, you should prefer using the browser's network throttling feature. If you want to add delays to external resources like CSS, JS, etc. prefer using Server Side delay. To add delays to API requests (& AJAX requests), r using a Client Side delay would be a better option.
I hope this article gives you clarity on how to test your applications on a slower network or simulate API latency in your app.
We regularly share tips and tricks to speed up your web development process. Do follow us on Twitter to stay up-to-date on our blogs. We are also reachable by contact@requestly.io.
.svg)


















